>> ゲームプログラミング入門トップに戻る
今回は画像を透過させて描画する方法を説明します。
関数には、SetDrawBlendMode関数を使います。
第一引数は描画ブレンドモードを指定します。透過や加算、減算など沢山あります。
今回は透過するので、DX_BLENDMODE_ALPHAを指定します。
第二引数はそのブレンドのパラメータを0から255の範囲で指定します。
透過の場合は0が完全に透明で255が完全不透明になります。
注意しなければならないのは、ブレンドして描画し終わった後に、
描画モードを元に戻さなければならないことです。
この関数でブレンドモードを設定した場合は、以降の描画全てに対してその変更が適用されてしまうからです。
途中で通常の描画モードに戻す場合は、
DX_BLENDMODE_NOBLENDを指定し、第二引数に0を指定します。
以下にサンプルコードを示します
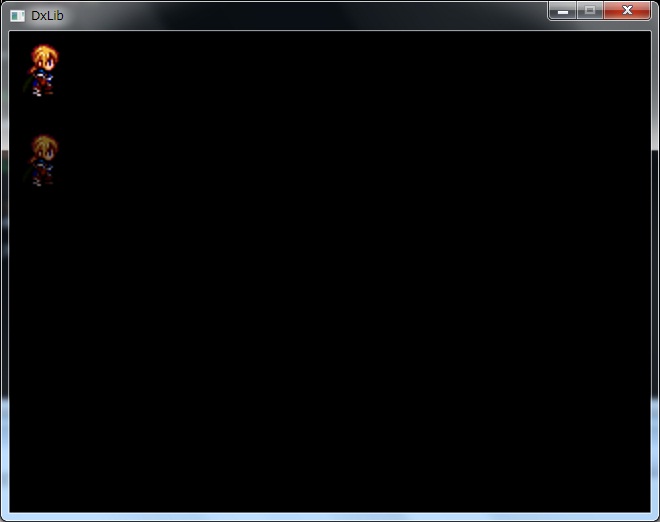
これを実行すると以下のような画面が表示されます。

下の画像が元の画像の約半分で描画した場合の画像です。
値には122を指定してるので、約半分の透明度を表しているということになります。
ブレンド描画が終わったあとは、また設定を元に戻していますね。
最初に言ったとおり、こうしないと以降の描画全てに反映されてしまうので注意して下さい。
他のブレンドモードについての詳しい説明は省きますが、
明るく描画したければ、DX_BLENDMODE_ADDを
暗めに描画したければ、DX_BLENDMODE_SUBを使って下さい。
後は、これらのパラメータは描画する場所に元から描かれている画像によっても、
明るさが変わってきますので、色々と自分で実験して慣れていってください。
今回の説明は以上です。
次回はメモリに読み込んだ画像データを削除する方法を説明します。
>> 【メモリに読み込んだ画像データを削除する】に進む
>> ゲームプログラミング入門トップに戻る
画像をブレンド(透過)させて描画しよう
関数には、SetDrawBlendMode関数を使います。
int SetDrawBlendMode( int BlendMode , int Pal ) ; BlendMode : 描画ブレンドモードを指定する引数です。以下の定数を指定します。 DX_BLENDMODE_NOBLEND : ノーブレンド(デフォルト) DX_BLENDMODE_ALPHA : αブレンド DX_BLENDMODE_ADD : 加算ブレンド DX_BLENDMODE_SUB : 減算ブレンド DX_BLENDMODE_MULA : 乗算ブレンド DX_BLENDMODE_INVSRC : 反転ブレンド Pal : 描画ブレンドモードのパラメータ(0~255) 戻り値 0:成功 -1:エラー発生
第一引数は描画ブレンドモードを指定します。透過や加算、減算など沢山あります。
今回は透過するので、DX_BLENDMODE_ALPHAを指定します。
第二引数はそのブレンドのパラメータを0から255の範囲で指定します。
透過の場合は0が完全に透明で255が完全不透明になります。
注意しなければならないのは、ブレンドして描画し終わった後に、
描画モードを元に戻さなければならないことです。
この関数でブレンドモードを設定した場合は、以降の描画全てに対してその変更が適用されてしまうからです。
途中で通常の描画モードに戻す場合は、
DX_BLENDMODE_NOBLENDを指定し、第二引数に0を指定します。
以下にサンプルコードを示します
#include "DxLib.h"
#define PI 3.1415926535897932384626433832795f
// プログラムは WinMain から始まります
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance,LPSTR lpCmdLine, int nCmdShow )
{
ChangeWindowMode(TRUE);
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1 ; // エラーが起きたら直ちに終了
}
//キー取得用配列
char key[256];
//x座標
int x=300,y=360,y_prev=0,y_temp=0;
//ジャンプしてるかのフラグ。
bool jflag=false;
//グラフィックハンドル
int gh=LoadGraph("char.png");
while(ScreenFlip()==0 && ProcessMessage()==0 && ClearDrawScreen()==0 && GetHitKeyStateAll(key)==0){
//通常描画
DrawGraph(10,10,gh,TRUE);
SetDrawBlendMode(DX_BLENDMODE_ALPHA,122);
//透過して描画
DrawGraph(10,100,gh,TRUE);
//設定を元に戻す。
SetDrawBlendMode(DX_BLENDMODE_NOBLEND,0);
if(key[KEY_INPUT_ESCAPE]==1){
break;
}
}
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
これを実行すると以下のような画面が表示されます。

下の画像が元の画像の約半分で描画した場合の画像です。
値には122を指定してるので、約半分の透明度を表しているということになります。
ブレンド描画が終わったあとは、また設定を元に戻していますね。
最初に言ったとおり、こうしないと以降の描画全てに反映されてしまうので注意して下さい。
他のブレンドモードについての詳しい説明は省きますが、
明るく描画したければ、DX_BLENDMODE_ADDを
暗めに描画したければ、DX_BLENDMODE_SUBを使って下さい。
後は、これらのパラメータは描画する場所に元から描かれている画像によっても、
明るさが変わってきますので、色々と自分で実験して慣れていってください。
今回の説明は以上です。
次回はメモリに読み込んだ画像データを削除する方法を説明します。
>> 【メモリに読み込んだ画像データを削除する】に進む
>> ゲームプログラミング入門トップに戻る













