>> ゲームプログラミング入門トップに戻る
今回は描画の基本について説明します。
今回は画像を描画することにします。
画像を描画する関数はいくかありますが、
ただ描画するだけならLoadGraphScreenとDrawGraphを使います。
LoadGraphScreen関数は呼び出すごとに、
ファイルから画像を読み込んで表示するので非常に遅いです。
通常はDrawGraph関数の方を使います。
DrawGraph関数は、メモリに読み込んだ画像を描画する関数です。
一度画像をメモリに読み込むために、LoadGraph関数を使います。
この関数を実行すると、グラフィックハンドルというものが返ってきます。
このハンドルを先程のDrawGraph関数に渡して、描画します。
これでLoadGraphScreenよりも高速な描画ができます。
下のサンプルコードを見てください。
この画像を、

プロジェクトファイルがあるフォルダに置いて、実行してみてください。
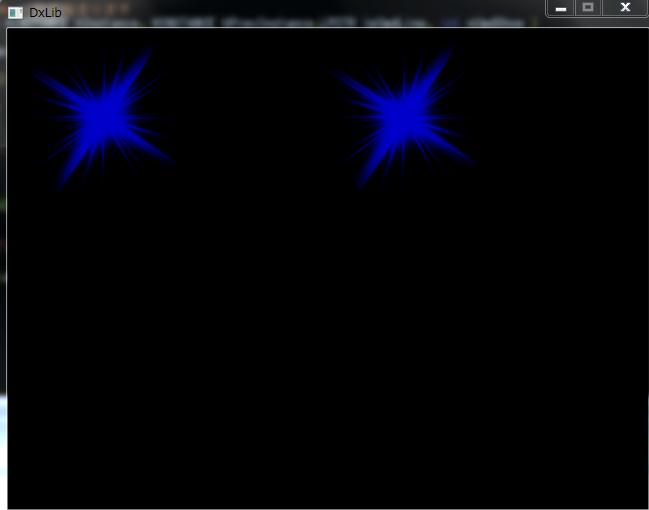
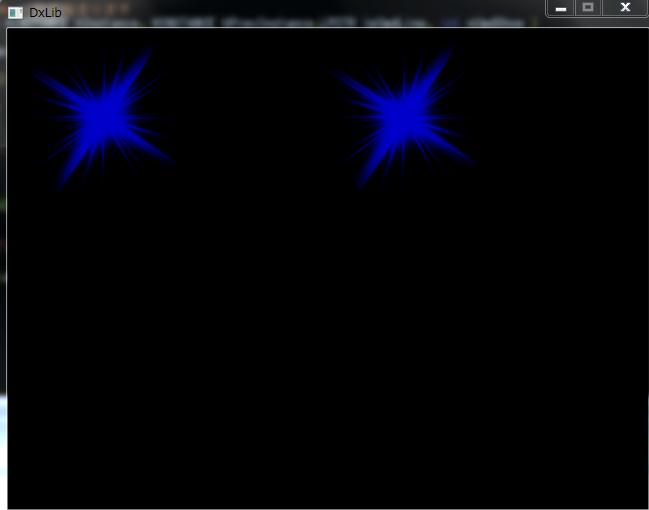
すると、下記のような画面が表示されると思います。

左側の画像がLoadGraphScreenを使った描画で、
右側がDrawGraphを使った描画です。
見た目は変わりませんが、DrawGraphの方がずっと高速です。
さて、今回の画像はPNGファイルの画像ファイルを使っています。
このファイルには透過色を含めることが出来ます。
画像を見てもらえば分かるとおり、青い部分しか見えていませんよね?
背景は元々黒だったんですが、黒を透過色に指定しているため、
その黒の部分が透明になって描画されているというわけです。
このPNGファイルのように、画像に透過色を指定している場合、
LoadGraphScreenやDrawGraph関数の第四引数をTRUEにすると、その部分が透過されて描画されます。
PNGファイルに透過色を指定する方法は、グラフィックソフトによって違いますので、
それぞれのソフトのリファレンスを参照して設定して下さい。
では、PNGファイル以外で透過して描画したい場合はどうするのでしょうか?
実はプログラム側でも透過色を指定できる関数があります。
SetTransColor関数です。
引数には、赤、緑、青の三つの値を0~255の間でそれぞれ設定します。
設定した色が、以降描画される画像に含まれていた場合、その色が透過されることになります。
ですが、毎回この関数で設定していたり、透過色の色を事前に調べなければならないため結構面倒です。
ですので、最初のPNGファイルを使ってあらかじめファイルに透明色を指定し、
DrawGraph等の関数の第四引数をTRUEにして透過する方が簡単で分かりやすいと思います。
これで、画像の描画と、透過色については大丈夫ですね?
次回はゲームプログラミングの仕組みについて説明します。
>> 【ゲームプログラミングの仕組み】に進む
>> ゲームプログラミング入門トップに戻る
描画の基本
今回は画像を描画することにします。
画像を描画する関数はいくかありますが、
ただ描画するだけならLoadGraphScreenとDrawGraphを使います。
LoadGraphScreen関数は呼び出すごとに、
ファイルから画像を読み込んで表示するので非常に遅いです。
通常はDrawGraph関数の方を使います。
DrawGraph関数は、メモリに読み込んだ画像を描画する関数です。
一度画像をメモリに読み込むために、LoadGraph関数を使います。
この関数を実行すると、グラフィックハンドルというものが返ってきます。
このハンドルを先程のDrawGraph関数に渡して、描画します。
これでLoadGraphScreenよりも高速な描画ができます。
下のサンプルコードを見てください。
#include "DxLib.h"
// プログラムは WinMain から始まります
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance,LPSTR lpCmdLine, int nCmdShow )
{
ChangeWindowMode(TRUE);
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1 ; // エラーが起きたら直ちに終了
}
//グラフィックハンドル
int gh;
LoadGraphScreen(0,0,"star.png",TRUE);
gh = LoadGraph("star.png");
DrawGraph(300,0,gh,TRUE);
WaitKey() ; // キー入力待ち
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
この画像を、

プロジェクトファイルがあるフォルダに置いて、実行してみてください。
すると、下記のような画面が表示されると思います。

左側の画像がLoadGraphScreenを使った描画で、
右側がDrawGraphを使った描画です。
見た目は変わりませんが、DrawGraphの方がずっと高速です。
さて、今回の画像はPNGファイルの画像ファイルを使っています。
このファイルには透過色を含めることが出来ます。
画像を見てもらえば分かるとおり、青い部分しか見えていませんよね?
背景は元々黒だったんですが、黒を透過色に指定しているため、
その黒の部分が透明になって描画されているというわけです。
このPNGファイルのように、画像に透過色を指定している場合、
LoadGraphScreenやDrawGraph関数の第四引数をTRUEにすると、その部分が透過されて描画されます。
PNGファイルに透過色を指定する方法は、グラフィックソフトによって違いますので、
それぞれのソフトのリファレンスを参照して設定して下さい。
では、PNGファイル以外で透過して描画したい場合はどうするのでしょうか?
実はプログラム側でも透過色を指定できる関数があります。
SetTransColor関数です。
引数には、赤、緑、青の三つの値を0~255の間でそれぞれ設定します。
設定した色が、以降描画される画像に含まれていた場合、その色が透過されることになります。
ですが、毎回この関数で設定していたり、透過色の色を事前に調べなければならないため結構面倒です。
ですので、最初のPNGファイルを使ってあらかじめファイルに透明色を指定し、
DrawGraph等の関数の第四引数をTRUEにして透過する方が簡単で分かりやすいと思います。
これで、画像の描画と、透過色については大丈夫ですね?
次回はゲームプログラミングの仕組みについて説明します。
>> 【ゲームプログラミングの仕組み】に進む
>> ゲームプログラミング入門トップに戻る













