>> WINAPI入門トップに戻る
今回は文字の描画関数であるDrawText関数について説明します。
前回使用していたTextOut関数は、実は改行に対応していません。
もし画面をはみ出すほどの文字を描画した場合は、
画面からホントにはみ出してしまいます。
DrawText関数であれば、描画する領域を指定でき、
かつ、領域からはみ出しそうになったら自動的に改行してくれます。
テキストのバイト数は、第三引数のテキストの末尾がヌル文字で終わっていた場合は、
-1を指定すると自動的にバイト数を計算してくれます。
この関数の第四引数には、どの領域に描画するかを指定します。
ここには各座標を代入したRECT構造体のポインタを指定します。
RECT構造体は、
left
top
right
bottom
のメンバを持っており、leftとtopの座標がその領域の左上の座標、
rightとbottomが右下の座標になります。
ここで指定した領域内で文字が描画されます。
第5引数にはオプションをあらかじめ決められている定数を指定します。
左寄せ(DT_LEFT)、中央寄せ(DT_CENTER)などありますが、
自動的に改行するには、DT_WORDBREAKを指定します。
もっとくわしく知りたい人はMSDNを参考にして下さい。
もしRECT構造体の対象をクライアント領域全体にしたい場合は、
GetClientRect関数が使えます。
この関数を実行すると、第二引数で指定したポインタに自動的に、
クライアント領域全体の座標がセットされます。
これらのことを実現したコードが以下です。
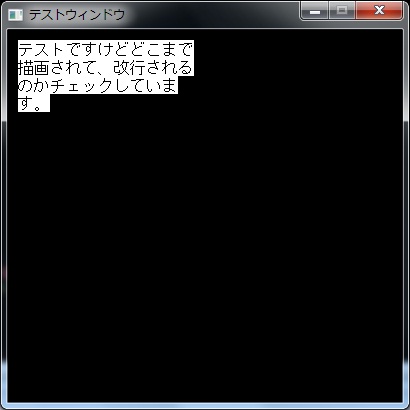
この関数を実行すると以下のような画面が表示されます。

上記のコードでは、RECT構造体を
//左上が(10,10)、右下が(200,200)の領域を指定
rect.left=10;
rect.top=10;
rect.right=200;
rect.bottom=200;
と指定しているので、
この領域内だけで文字が描画されます。
もしこの領域からはみ出そうになったら、自動的に改行されます。
文字の描画についての説明は以上です。
次回は文字色と背景色について説明します。
>> 【文字色と背景色の設定】に進む
>> WINAPI入門トップに戻る
文字の描画(Drawtext)
前回使用していたTextOut関数は、実は改行に対応していません。
もし画面をはみ出すほどの文字を描画した場合は、
画面からホントにはみ出してしまいます。
DrawText関数であれば、描画する領域を指定でき、
かつ、領域からはみ出しそうになったら自動的に改行してくれます。
int DrawText(
HDC hDC, // デバイスコンテキストのハンドル
LPCTSTR lpString, // 描画するテキスト
int nCount, // テキストのバイト数
LPRECT lpRect, // テキストを描画する長方形領域
UINT uFormat // テキスト描画オプション
);
HDC hDC, // デバイスコンテキストのハンドル
LPCTSTR lpString, // 描画するテキスト
int nCount, // テキストのバイト数
LPRECT lpRect, // テキストを描画する長方形領域
UINT uFormat // テキスト描画オプション
);
テキストのバイト数は、第三引数のテキストの末尾がヌル文字で終わっていた場合は、
-1を指定すると自動的にバイト数を計算してくれます。
この関数の第四引数には、どの領域に描画するかを指定します。
ここには各座標を代入したRECT構造体のポインタを指定します。
RECT構造体は、
left
top
right
bottom
のメンバを持っており、leftとtopの座標がその領域の左上の座標、
rightとbottomが右下の座標になります。
ここで指定した領域内で文字が描画されます。
第5引数にはオプションをあらかじめ決められている定数を指定します。
左寄せ(DT_LEFT)、中央寄せ(DT_CENTER)などありますが、
自動的に改行するには、DT_WORDBREAKを指定します。
もっとくわしく知りたい人はMSDNを参考にして下さい。
もしRECT構造体の対象をクライアント領域全体にしたい場合は、
GetClientRect関数が使えます。
BOOL GetClientRect(
HWND hWnd, // ウィンドウのハンドル
LPRECT lpRect // RECT構造体のポインタ
);
HWND hWnd, // ウィンドウのハンドル
LPRECT lpRect // RECT構造体のポインタ
);
この関数を実行すると、第二引数で指定したポインタに自動的に、
クライアント領域全体の座標がセットされます。
これらのことを実現したコードが以下です。
#include <windows.h>
#include <stdio.h>
#define MSG(m) {\
MessageBoxA(NULL,m,NULL,MB_OK);}
//ウィンドウハンドル
HWND hwnd;
//インスタンスハンドル
HINSTANCE hinst;
//ウィンドウ横幅
#define WIDTH 500
#define HEIGHT 300
LRESULT CALLBACK WinProc(HWND hwnd,UINT msg,WPARAM wp,LPARAM lp)
{
HDC hdc;
PAINTSTRUCT ps;
RECT rect;
//左上が(10,10)、右下が(200,200)の領域を指定
rect.left=10;
rect.top=10;
rect.right=200;
rect.bottom=200;
switch(msg){
case WM_DESTROY:
PostQuitMessage(0);
return 0;
case WM_PAINT:
hdc=BeginPaint(hwnd,&ps);
//描画
DrawText(hdc,"テストですけどどこまで描画されて、改行されるのかチェックしています。",
-1,&rect,DT_LEFT | DT_WORDBREAK);
EndPaint(hwnd,&ps);
return 0;
}
return DefWindowProc(hwnd,msg,wp,lp);
}
int WINAPI WinMain(HINSTANCE hInstance,HINSTANCE hPrevInstance,LPSTR lpCmdLine,int nShowCmd)
{
MSG msg;
WNDCLASS wc;
wc.style=CS_HREDRAW | CS_VREDRAW;
wc.lpfnWndProc=WinProc;
wc.cbClsExtra=wc.cbWndExtra=0;
wc.hInstance=hInstance;
wc.hCursor=wc.hIcon=NULL;
wc.hbrBackground=(HBRUSH)GetStockObject(BLACK_BRUSH);
wc.lpszClassName="test";
wc.lpszMenuName=NULL;
if(!RegisterClass(&wc)){
MSG("クラスの登録失敗");
return -1;
}
hwnd=CreateWindowA("test","テストウィンドウ",WS_VISIBLE | WS_CAPTION | WS_SYSMENU | WS_MINIMIZEBOX,
0,0,400,400,NULL,NULL,hInstance,NULL);
if(hwnd==NULL){
MSG("ウィンドウ作成失敗");
return -1;
}
//インスタンスハンドル
hinst=hInstance;
//エラーチェック用変数
int check;
while(check=GetMessage(&msg,NULL,0,0)){
if(check==-1){
break;
}
DispatchMessage(&msg);
}
//クラス解放
UnregisterClass("test",hinst);
return 0;
}
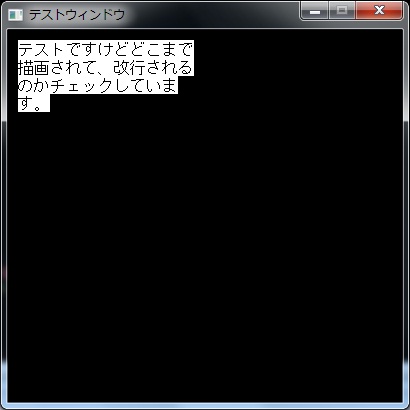
この関数を実行すると以下のような画面が表示されます。

上記のコードでは、RECT構造体を
//左上が(10,10)、右下が(200,200)の領域を指定
rect.left=10;
rect.top=10;
rect.right=200;
rect.bottom=200;
と指定しているので、
この領域内だけで文字が描画されます。
もしこの領域からはみ出そうになったら、自動的に改行されます。
文字の描画についての説明は以上です。
次回は文字色と背景色について説明します。
>> 【文字色と背景色の設定】に進む
>> WINAPI入門トップに戻る













