>> WINAPI入門トップに戻る
今回はペンとブラシの作成について説明していきます。
前回の講座で図形を描くときは、設定されているペンとブラシの色によって
描画されると説明しました。
そのペンとブラシの作成方法について説明していきます。
これも関数を使うだけです。
ペンの作成については、CreatePen関数を使います。
第一引数には、ペンのスタイルを指定します。以下の定数が用意されています。
PS_SOLID 実線のペンを作成します。
PS_DASH 破線のペンを作成します。このスタイルは、ペンの幅がデバイス単位で 1 以下の場合にのみ有効。
PS_DOT 点線のペンを作成します。このスタイルは、ペンの幅がデバイス単位で 1 以下の場合にのみ有効。
PS_DASHDOT 一点鎖線のペンを作成します。このスタイルは、ペンの幅がデバイス単位で 1 以下の場合にのみ有効。
PS_DASHDOTDOT 二点鎖線のペンを作成します。このスタイルは、ペンの幅がデバイス単位で 1 以下の場合にのみ有効。
書いてある通りです。
PS_SOLID以外でペンの幅を1より大き値に設定した場合は、自動的にPS_SOLIDスタイルが適用されます。
第三引数はCOLORREF型で色を指定しますので、RGBマクロが使えます。
関数が成功すると、HPEN型のハンドルを返します。
次に、ブラシの作成についてですが、CreateSolidBrush関数と、
CreateHatchBrush関数を使います。
CreateSolidBrush関数の方はただ図形の内面を塗りつぶすブラシですが、
CreateHatchBrush関数で作られるブラシは、内面を指定した定数の模様で塗りつぶすものです。
ハッチのスタイルには以下のものがあります。
HS_BDIAGONAL 45 度右下がりのハッチ(左上から右下への対角線)
HS_CROSS 水平と垂直のクロスハッチ
HS_DIAGCROSS 45 度のクロスハッチ(左上から右下と、右上から左下への対角線)
HS_FDIAGONAL 45 度右上がりのハッチ(右上から左下への対角線)
HS_HORIZONTAL 水平ハッチ
HS_VERTICAL 垂直ハッチ
指定したスタイルどおりの模様で内面が描画されます。
成功するとHBRUSH型のハンドルを返します。
次にこれらの関数で得たハンドルを、SelectObject関数を使って、
デバイスコンテキストに設定します。
書いてある通りですね。
これを実行することで、指定したペンとブラシの設定で描画されることになります。
ちなみに戻り値には、設定前のGDIオブジェクトのハンドルが返ります。
最後に、作成したペンやブラシは最後に破棄しなければなりません。
破棄する関数はDeleteObject関数を使います。
これも書いてある通りです。
この関数に作成したペンやブラシのハンドルを指定するのですが、
デバイスコンテキストを破棄した後か、違うハンドルを設定してから破棄する必要があります。
つまり、SelectObjectで設定してる間はまだそのGDIオブジェクト(ペンやブラシ)を
ずっと使った状態になっているので、その状態で削除してしまうとまずいのです。
ですので、デバイスコンテキストを破棄した後か、
別のGDIオブジェクトを設定してから削除する必要があるわけです。
丁度SelectObject関数を実行すると以前設定されていたGDIオブジェクトのハンドルが返るので、
これを再設定してやればよいと思います。
めんどくさかったらEndPaint関数でデバイスコンテキストを破棄した後に削除すれば問題ありません。
以上のことを実現したコードが以下になります。
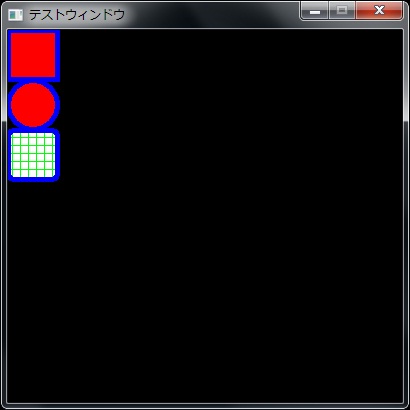
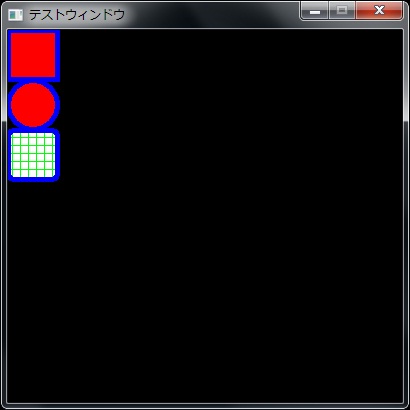
これを実行すると以下のような画面が表示されます。

ぺン幅が5pxの青色、
ブラシは赤色の塗りつぶすタイプと、緑色のチェック柄のものを作っています。
最初の二つの図形は、青ペンと赤ブラシで描画していますが、
三つ目の図形はブラシだけ緑色のチェック柄のブラシに変えています。
その設定がちゃんと画面に現われていますね?
DeleteObjectもEndPaint関数によってデバイスコンテキストが破棄された後に、
実行していますので問題ありません。
図形の描画についての説明は以上になります。
次回はビットマップ画像の表示について説明します。
>> 【ビットマップ画像の表示】に進む
>> WINAPI入門トップに戻る
ペンとブラシの作成
前回の講座で図形を描くときは、設定されているペンとブラシの色によって
描画されると説明しました。
そのペンとブラシの作成方法について説明していきます。
これも関数を使うだけです。
ペンの作成については、CreatePen関数を使います。
HPEN CreatePen(
int fnPenStyle, // ペンのスタイル
int nWidth, // ペンの幅
COLORREF crColor // ペンの色
);
int fnPenStyle, // ペンのスタイル
int nWidth, // ペンの幅
COLORREF crColor // ペンの色
);
第一引数には、ペンのスタイルを指定します。以下の定数が用意されています。
PS_SOLID 実線のペンを作成します。
PS_DASH 破線のペンを作成します。このスタイルは、ペンの幅がデバイス単位で 1 以下の場合にのみ有効。
PS_DOT 点線のペンを作成します。このスタイルは、ペンの幅がデバイス単位で 1 以下の場合にのみ有効。
PS_DASHDOT 一点鎖線のペンを作成します。このスタイルは、ペンの幅がデバイス単位で 1 以下の場合にのみ有効。
PS_DASHDOTDOT 二点鎖線のペンを作成します。このスタイルは、ペンの幅がデバイス単位で 1 以下の場合にのみ有効。
書いてある通りです。
PS_SOLID以外でペンの幅を1より大き値に設定した場合は、自動的にPS_SOLIDスタイルが適用されます。
第三引数はCOLORREF型で色を指定しますので、RGBマクロが使えます。
関数が成功すると、HPEN型のハンドルを返します。
次に、ブラシの作成についてですが、CreateSolidBrush関数と、
CreateHatchBrush関数を使います。
CreateSolidBrush関数の方はただ図形の内面を塗りつぶすブラシですが、
CreateHatchBrush関数で作られるブラシは、内面を指定した定数の模様で塗りつぶすものです。
HBRUSH CreateSolidBrush(
COLORREF crColor // ブラシの色を表す値
);
HBRUSH CreateHatchBrush(
int fnStyle, // ハッチのスタイル
COLORREF clrref // 前景色
);
COLORREF crColor // ブラシの色を表す値
);
HBRUSH CreateHatchBrush(
int fnStyle, // ハッチのスタイル
COLORREF clrref // 前景色
);
ハッチのスタイルには以下のものがあります。
HS_BDIAGONAL 45 度右下がりのハッチ(左上から右下への対角線)
HS_CROSS 水平と垂直のクロスハッチ
HS_DIAGCROSS 45 度のクロスハッチ(左上から右下と、右上から左下への対角線)
HS_FDIAGONAL 45 度右上がりのハッチ(右上から左下への対角線)
HS_HORIZONTAL 水平ハッチ
HS_VERTICAL 垂直ハッチ
指定したスタイルどおりの模様で内面が描画されます。
成功するとHBRUSH型のハンドルを返します。
次にこれらの関数で得たハンドルを、SelectObject関数を使って、
デバイスコンテキストに設定します。
HGDIOBJ SelectObject(
HDC hdc, // デバイスコンテキストのハンドル
HGDIOBJ hgdiobj // オブジェクトのハンドル
);
HDC hdc, // デバイスコンテキストのハンドル
HGDIOBJ hgdiobj // オブジェクトのハンドル
);
書いてある通りですね。
これを実行することで、指定したペンとブラシの設定で描画されることになります。
ちなみに戻り値には、設定前のGDIオブジェクトのハンドルが返ります。
最後に、作成したペンやブラシは最後に破棄しなければなりません。
破棄する関数はDeleteObject関数を使います。
BOOL DeleteObject(
HGDIOBJ hObject // グラフィックオブジェクトのハンドル
);
HGDIOBJ hObject // グラフィックオブジェクトのハンドル
);
これも書いてある通りです。
この関数に作成したペンやブラシのハンドルを指定するのですが、
デバイスコンテキストを破棄した後か、違うハンドルを設定してから破棄する必要があります。
つまり、SelectObjectで設定してる間はまだそのGDIオブジェクト(ペンやブラシ)を
ずっと使った状態になっているので、その状態で削除してしまうとまずいのです。
ですので、デバイスコンテキストを破棄した後か、
別のGDIオブジェクトを設定してから削除する必要があるわけです。
丁度SelectObject関数を実行すると以前設定されていたGDIオブジェクトのハンドルが返るので、
これを再設定してやればよいと思います。
めんどくさかったらEndPaint関数でデバイスコンテキストを破棄した後に削除すれば問題ありません。
以上のことを実現したコードが以下になります。
#include <windows.h>
#include <stdio.h>
#define MSG(m) {\
MessageBoxA(NULL,m,NULL,MB_OK);}
//ウィンドウハンドル
HWND hwnd;
//インスタンスハンドル
HINSTANCE hinst;
//ウィンドウ横幅
#define WIDTH 500
#define HEIGHT 300
LRESULT CALLBACK WinProc(HWND hwnd,UINT msg,WPARAM wp,LPARAM lp)
{
HDC hdc;
PAINTSTRUCT ps;
HPEN pen;
static HBRUSH brush,brush2;
switch(msg){
case WM_DESTROY:
PostQuitMessage(0);
return 0;
case WM_PAINT:
hdc=BeginPaint(hwnd,&ps);
//青色のペン
pen=CreatePen(PS_SOLID,5,RGB(0,0,255));
//赤色のブラシ
brush=CreateSolidBrush(RGB(255,0,0));
//緑色のチェック柄のブラシ
brush2=CreateHatchBrush(HS_CROSS,RGB(0,255,0));
//ペンとブラシを設定
SelectObject(hdc,pen);
SelectObject(hdc,brush);
//四角形を描画
Rectangle(hdc,0,0,50,50);
//円形を描画
Ellipse(hdc,0,50,50,100);
//角が丸い四角形を描画
//チェック柄に設定
SelectObject(hdc,brush2);
RoundRect(hdc,0,100,50,150,10,10);
EndPaint(hwnd,&ps);
//デバイスコンテキストを破棄したので破棄できる。
DeleteObject(pen);
DeleteObject(brush);
DeleteObject(brush2);
return 0;
}
return DefWindowProc(hwnd,msg,wp,lp);
}
int WINAPI WinMain(HINSTANCE hInstance,HINSTANCE hPrevInstance,LPSTR lpCmdLine,int nShowCmd)
{
MSG msg;
WNDCLASS wc;
wc.style=CS_HREDRAW | CS_VREDRAW;
wc.lpfnWndProc=WinProc;
wc.cbClsExtra=wc.cbWndExtra=0;
wc.hInstance=hInstance;
wc.hCursor=wc.hIcon=NULL;
wc.hbrBackground=(HBRUSH)GetStockObject(BLACK_BRUSH);
wc.lpszClassName="test";
wc.lpszMenuName=NULL;
if(!RegisterClass(&wc)){
MSG("クラスの登録失敗");
return -1;
}
hwnd=CreateWindowA("test","テストウィンドウ",WS_VISIBLE | WS_CAPTION | WS_SYSMENU | WS_MINIMIZEBOX,
0,0,400,400,NULL,NULL,hInstance,NULL);
if(hwnd==NULL){
MSG("ウィンドウ作成失敗");
return -1;
}
//インスタンスハンドル
hinst=hInstance;
//エラーチェック用変数
int check;
while(check=GetMessage(&msg,NULL,0,0)){
if(check==-1){
break;
}
DispatchMessage(&msg);
}
//クラス解放
UnregisterClass("test",hinst);
return 0;
}
これを実行すると以下のような画面が表示されます。

ぺン幅が5pxの青色、
ブラシは赤色の塗りつぶすタイプと、緑色のチェック柄のものを作っています。
最初の二つの図形は、青ペンと赤ブラシで描画していますが、
三つ目の図形はブラシだけ緑色のチェック柄のブラシに変えています。
その設定がちゃんと画面に現われていますね?
DeleteObjectもEndPaint関数によってデバイスコンテキストが破棄された後に、
実行していますので問題ありません。
図形の描画についての説明は以上になります。
次回はビットマップ画像の表示について説明します。
>> 【ビットマップ画像の表示】に進む
>> WINAPI入門トップに戻る













