>> ゲームプログラミング入門トップに戻る
今回は画像の回転描画について説明します。
関数は、DrawRotaGraph関数を使います。
構成は以下の通りです。
第一引数にグラフィックを描画する領域の中心座標を指定します。
中心座標なのでその座標を中心にして画像が回転することになります。
第三引数は拡大率を指定できます。1.0ならそのままの大きさです。
第四引数は回転角度をラジアン単位で指定します。
1ラジアンというのは円周率 π(3.14159~)のことで、180度と同じ意味です。
1度分だけ回転させたい 場合は π ÷ 180 × 1 とすれば1度分だけグラフィックが
右回り方向に回転して描画されます。
以下にサンプルコードを示します。
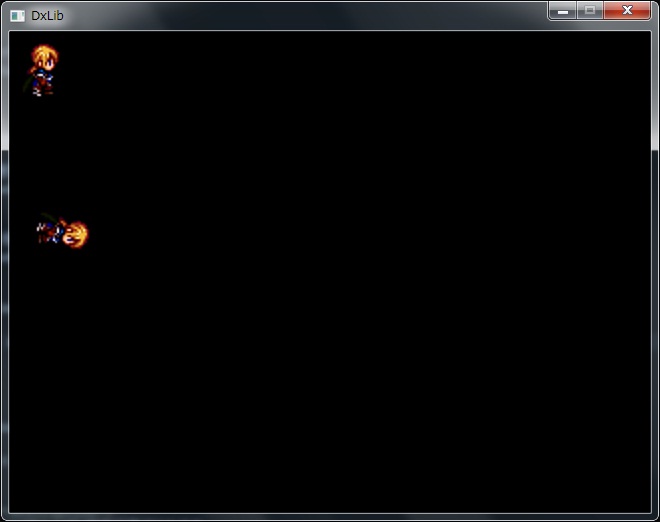
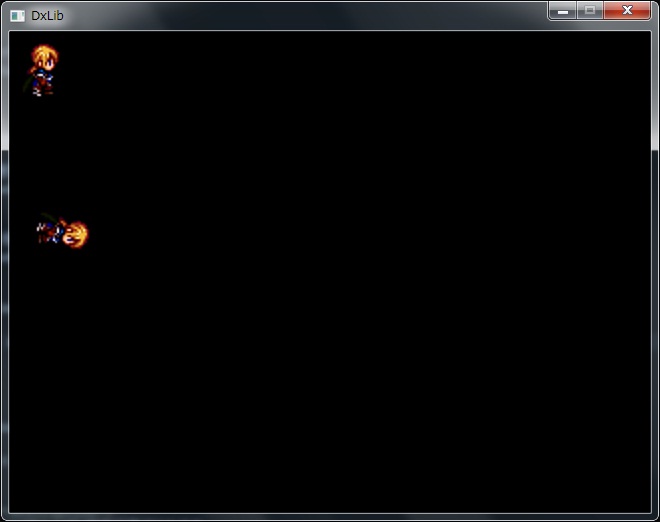
これを実行すると以下のような画像が表示されます。

上の画像が通常描画で、下の画像が90度回転して描画したものです。
今回はあらかじめdefine定義で、1ラジアンである円周率πをPIという名前で定義しています。
これは180度と同じ意味ですから、それを2分の1にすると90度分だけ回転するという意味になるんですね。
今回の説明は以上です。
次回は画像の反転描画について説明します。
>> 【画像の反転描画】に進む
>> ゲームプログラミング入門トップに戻る
画像の回転描画
関数は、DrawRotaGraph関数を使います。
構成は以下の通りです。
int DrawRotaGraph( int x, int y,double ExtRate, double Angle,int GrHandle , int TransFlag , int TurnFlag ) ; x , y : グラフィックを描画する領域の中心座標 ExtRate : 拡大率(1.0で等倍) Angle : 描画角度(ラジアン指定) GrHandle : 描画するグラフィックの識別番号(グラフィックハンドル) TransFlag : 透過色が有効か、フラグ(TRUEで有効FALSEで無効) TurnFlag : 画像の左右反転を行うか、のフラグ(FALSEで普通に描画 TRUEで反転) 戻り値 0:成功 -1:エラー発生
第一引数にグラフィックを描画する領域の中心座標を指定します。
中心座標なのでその座標を中心にして画像が回転することになります。
第三引数は拡大率を指定できます。1.0ならそのままの大きさです。
第四引数は回転角度をラジアン単位で指定します。
1ラジアンというのは円周率 π(3.14159~)のことで、180度と同じ意味です。
1度分だけ回転させたい 場合は π ÷ 180 × 1 とすれば1度分だけグラフィックが
右回り方向に回転して描画されます。
以下にサンプルコードを示します。
#include "DxLib.h"
#define PI 3.1415926535897932384626433832795f
// プログラムは WinMain から始まります
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance,LPSTR lpCmdLine, int nCmdShow )
{
ChangeWindowMode(TRUE);
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1 ; // エラーが起きたら直ちに終了
}
//キー取得用配列
char key[256];
//x座標
int x=300,y=360,y_prev=0,y_temp=0;
//ジャンプしてるかのフラグ。
bool jflag=false;
//グラフィックハンドル
int gh=LoadGraph("char.png");
while(ScreenFlip()==0 && ProcessMessage()==0 && ClearDrawScreen()==0 && GetHitKeyStateAll(key)==0){
//通常描画
DrawGraph(10,10,gh,TRUE);
//90度回転して描画
DrawRotaGraph(50,200,1.0f,PI/2,gh,TRUE);
if(key[KEY_INPUT_ESCAPE]==1){
break;
}
}
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
これを実行すると以下のような画像が表示されます。

上の画像が通常描画で、下の画像が90度回転して描画したものです。
今回はあらかじめdefine定義で、1ラジアンである円周率πをPIという名前で定義しています。
これは180度と同じ意味ですから、それを2分の1にすると90度分だけ回転するという意味になるんですね。
今回の説明は以上です。
次回は画像の反転描画について説明します。
>> 【画像の反転描画】に進む
>> ゲームプログラミング入門トップに戻る













