>> WINAPI入門トップに戻る
今回は図形の描画について説明します。
ここでは三つほど図形を描画するための関数について説明します。
まず一つ目は、四角形を描く為の関数で、Rectangle関数です。
指定する座標はクライアント領域内での座標を指定します。
他は特に説明いらないですよね?
次に円形を描く為の関数として、Ellipse関数があります。
これもRectangle関数と同じですね。
ただし円形なので、この座標で囲まれた領域の辺に
ぴったりはまる円形が描画されるという意味になります。
最後に、四角形の角に丸みを持たせた図形を描画するために、RoundRect関数を使います。
第6、7引数は、角の丸み部分の幅と高さを指定します。
これらの関数を使って描画したものが以下のコードです。
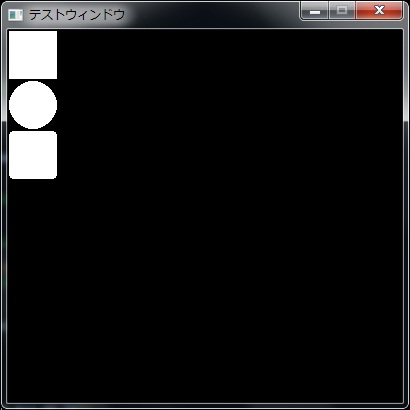
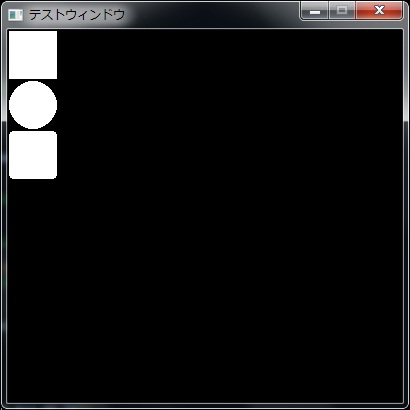
これを実行すると、以下のようなウィンドウが表示されます。

上から順番に、四角形、円形、丸みを帯びた四角形の順に描画しています。
引数で指定したとおりの場所に描画されていますよね?
ちなみに描画される色についてですが、
これは現在設定されているペンとブラシの色が適用されます。
ペンが外側の枠の色、ブラシが枠の中の色を表します。
今回は何も設定していない状態で描画したので、真っ白になっています。
次回はこのペンとブラシを作成して、色を変えて描画してみます。
>> 【ペンとブラシの作成】に進む
>> WINAPI入門トップに戻る
図形の描画
ここでは三つほど図形を描画するための関数について説明します。
まず一つ目は、四角形を描く為の関数で、Rectangle関数です。
BOOL Rectangle(
HDC hdc, // デバイスコンテキストのハンドル
int nLeftRect, // 長方形の左上隅の x 座標
int nTopRect, // 長方形の左上隅の y 座標
int nRightRect, // 長方形の右下隅の x 座標
int nBottomRect // 長方形の右下隅の y 座標
);
HDC hdc, // デバイスコンテキストのハンドル
int nLeftRect, // 長方形の左上隅の x 座標
int nTopRect, // 長方形の左上隅の y 座標
int nRightRect, // 長方形の右下隅の x 座標
int nBottomRect // 長方形の右下隅の y 座標
);
指定する座標はクライアント領域内での座標を指定します。
他は特に説明いらないですよね?
次に円形を描く為の関数として、Ellipse関数があります。
BOOL Ellipse(
HDC hdc, // デバイスコンテキストのハンドル
int nLeftRect, // 長方形の左上隅の x 座標
int nTopRect, // 長方形の左上隅の y 座標
int nRightRect, // 長方形の右下隅の x 座標
int nBottomRect // 長方形の右下隅の y 座標
);
HDC hdc, // デバイスコンテキストのハンドル
int nLeftRect, // 長方形の左上隅の x 座標
int nTopRect, // 長方形の左上隅の y 座標
int nRightRect, // 長方形の右下隅の x 座標
int nBottomRect // 長方形の右下隅の y 座標
);
これもRectangle関数と同じですね。
ただし円形なので、この座標で囲まれた領域の辺に
ぴったりはまる円形が描画されるという意味になります。
最後に、四角形の角に丸みを持たせた図形を描画するために、RoundRect関数を使います。
BOOL RoundRect(
HDC hdc, // デバイスコンテキストのハンドル
int nLeftRect, // 長方形の左上隅の x 座標
int nTopRect, // 長方形の左上隅の y 座標
int nRightRect, // 長方形の右下隅の x 座標
int nBottomRect, // 長方形の右下隅の y 座標
int nWidth, // 楕円の幅
int nHeight // 楕円の高さ
);
HDC hdc, // デバイスコンテキストのハンドル
int nLeftRect, // 長方形の左上隅の x 座標
int nTopRect, // 長方形の左上隅の y 座標
int nRightRect, // 長方形の右下隅の x 座標
int nBottomRect, // 長方形の右下隅の y 座標
int nWidth, // 楕円の幅
int nHeight // 楕円の高さ
);
第6、7引数は、角の丸み部分の幅と高さを指定します。
これらの関数を使って描画したものが以下のコードです。
#include <windows.h>
#include <stdio.h>
#define MSG(m) {\
MessageBoxA(NULL,m,NULL,MB_OK);}
//ウィンドウハンドル
HWND hwnd;
//インスタンスハンドル
HINSTANCE hinst;
//ウィンドウ横幅
#define WIDTH 500
#define HEIGHT 300
LRESULT CALLBACK WinProc(HWND hwnd,UINT msg,WPARAM wp,LPARAM lp)
{
HDC hdc;
PAINTSTRUCT ps;
RECT rect;
//左上が(10,10)、右下が(200,200)の領域を指定
rect.left=10;
rect.top=10;
rect.right=200;
rect.bottom=200;
switch(msg){
case WM_DESTROY:
PostQuitMessage(0);
return 0;
case WM_PAINT:
hdc=BeginPaint(hwnd,&ps);
//四角形を描画
Rectangle(hdc,0,0,50,50);
//円形を描画
Ellipse(hdc,0,50,50,100);
//角が丸い四角形を描画
RoundRect(hdc,0,100,50,150,10,10);
EndPaint(hwnd,&ps);
return 0;
}
return DefWindowProc(hwnd,msg,wp,lp);
}
int WINAPI WinMain(HINSTANCE hInstance,HINSTANCE hPrevInstance,LPSTR lpCmdLine,int nShowCmd)
{
MSG msg;
WNDCLASS wc;
wc.style=CS_HREDRAW | CS_VREDRAW;
wc.lpfnWndProc=WinProc;
wc.cbClsExtra=wc.cbWndExtra=0;
wc.hInstance=hInstance;
wc.hCursor=wc.hIcon=NULL;
wc.hbrBackground=(HBRUSH)GetStockObject(BLACK_BRUSH);
wc.lpszClassName="test";
wc.lpszMenuName=NULL;
if(!RegisterClass(&wc)){
MSG("クラスの登録失敗");
return -1;
}
hwnd=CreateWindowA("test","テストウィンドウ",WS_VISIBLE | WS_CAPTION | WS_SYSMENU | WS_MINIMIZEBOX,
0,0,400,400,NULL,NULL,hInstance,NULL);
if(hwnd==NULL){
MSG("ウィンドウ作成失敗");
return -1;
}
//インスタンスハンドル
hinst=hInstance;
//エラーチェック用変数
int check;
while(check=GetMessage(&msg,NULL,0,0)){
if(check==-1){
break;
}
DispatchMessage(&msg);
}
//クラス解放
UnregisterClass("test",hinst);
return 0;
}
これを実行すると、以下のようなウィンドウが表示されます。

上から順番に、四角形、円形、丸みを帯びた四角形の順に描画しています。
引数で指定したとおりの場所に描画されていますよね?
ちなみに描画される色についてですが、
これは現在設定されているペンとブラシの色が適用されます。
ペンが外側の枠の色、ブラシが枠の中の色を表します。
今回は何も設定していない状態で描画したので、真っ白になっています。
次回はこのペンとブラシを作成して、色を変えて描画してみます。
>> 【ペンとブラシの作成】に進む
>> WINAPI入門トップに戻る













